We have a few tips and tricks to ensure you get the best out of your PC, from boosting your Windows start up time to optimizing your gaming and Internet experience.
Here we have a few tips and tricks to ensure you get the best out of your PC, from boosting your Windows start up time to optimizing your gaming and Internet experience.
Boost Windows Startup
The launch of Windows 8 has had mixed reactions from the masses. While its snazzy layout and almost instinctive UI gives it a fresh feel, it occasionally handles like a clunky-yet-sleek muscle car in comparison to the light sports model that Windows 7 is. But alas, one must move with the times. Peer pressure, and all that.
One USP of Windows 8 is the faster boot time. However, this operating system could use a few tweaks to improve the PC’s start-up time. The recommended step would be to rely on the hibernate option; Much like tablets and smartphones (A bar that Windows 8 seems to be aiming for). However, if you’re a user who prefers to shut down your computer for a fresh start every day, here are some steps you can take to improve your start-up time. Most of these techniques can also be used in Windows 7.
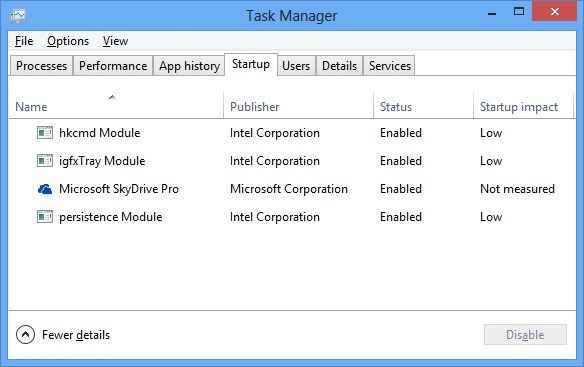
Windows' new start up tab
Do a clean boot
It would be helpful to note that the Windows startup programs utility in Windows 8 has been shifted to the Task Manager. Open the task manager and move to the Startup tab. Then, just deselect the apps you don’t need when Windows starts. For Windows 7 users, access the System Configuration menu [Windows R, type msconfig] to access these options.
Disable animations
If you’re not too attached to the smooth transitions and effects in your Windows interface, use the Windows X shortcut and select the System menu. In the System window, click on Advanced System Settings on the left pane and access the Performance Settings in the Advanced tab. Disable effects that you consider irrelevant. Disabling Aero in Windows 7 by switching to Classic Mode helps. Windows 8 users have the High Contrast option. Disabling your Start screen and password also helps boost your start-up time. Access the User Accounts Menu [Windows R, type netplwiz] and uncheck the ‘users must enter a username and password’ option.
Saluto - A new way to do IT
Windows registry tweak
There are certain Windows processes that slow down your start-up. A simple windows registry tweak takes care of them:
[HKEY_CURRENT_USERControl
PanelDesktop]
“AutoEndTasks”=”1”
“HungAppTimeout”=”1000”
“MenuShowDelay”=”8”
“WaitToKillAppTimeout”=”
2000”
“LowLevelHooks-
Timeout”=”1000”
[HKEY_CURRENT_USERControl
PanelMouse]
“MouseHoverTime”=”8”
[HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControl]
“WaitToKillService-
Timeout”=”2000”
Type this into notepad, and save it as speedystartup.reg; Run the file and restart your system.
The software solution
There are several simple download- and-use software options online. Soluto is a very usable option to do an overall systems check on your laptop to see the errors on your unit. You can use it to find out the applications that hinder your performance. This will help you when you follow-up with Anvi Startup Booster.
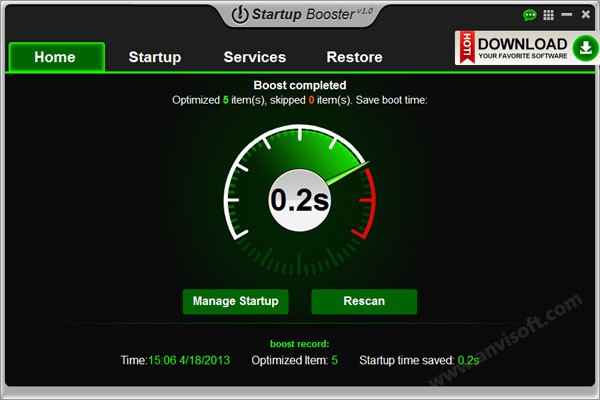
Anvi Startup Booster is probably the most convenient, user-friendly one around. Being a 12MB file, it’s easy to download as well as light on the system. On startup, it shows you your current start-up time, and recommends changes that could be made to lower it, a few notches. The plus-point of Anvi is that it has an easy restore option, in case you disable any program you weren’t meant to. It’s simple, effective and good for people who are uncomfortable with technology.
Manage fontsSince the dawn of the digital era, Windows has slowed down boot time by loading fonts at startup. This is, admittedly, less of a problem than it used to be, but it can still slow you down. Chances are, you actually use very few of the available fonts. The best way to deal with this problem is to download a font manager to handle your fonts. While the font manager is running, all listed fonts in it are available on other programs. This way, if you ever want them, you can bring them back, but Windows won’t load them at startup. A recommended free font viewer is NexusFont. This freeware app available on
www.xiles.net/nexusfont. For designers and other media professionals facing the problem where 30,000 fonts are slowing down their system, Suitcase Fusion 3, a paid software.
Upgrade, already!
If your software and setting are up to the mark, move on to examining your hardware. If your PC is configured exactly to Windows 8 minimum system requirements, well, there’s your problem. Dig up your tattered wallet and move up the food chain.
We recommend:
Processor – Nothing lower than an Intel Core 2 Duo or AMD Athlon X2.
Graphics – Dedicated GPU: AMD Radeon HD 2000 series; NVIDIA GeForce 8 series or higher; Integrated GPU: AMD Radeon HD 3200, NVIDIA GeForce 9400, Intel HD Graphics or higher.
RAM – 2GB (32-bit) or 4GB (64-bit)
Hard Drive – If feasible, a Solid-State Hard Drive is always a good investment. Otherwise a 320 GB 5400rpm hard drive is sufficient.
Optimise Your Gaming Experience
Gaming on the PC has always has its own select following. Over the past couple of decades, with the advent of modern console gaming, PC Games have to keep up with an opposing force that grows greater by the year. In turn, gamers today have to keep their systems top-notch and consistently updated to ensure the ever-elusive optimal gaming experience. However, even with the best hardware in the market today, it can be tough (and most of the time, impossible) for a gamer to do an annual overall hardware update or keep his/her pace with the evershrinking bytes. Of course, the easier option in this case would be to buy a console. There are always rewards in the puritan approach. There’s also the added advantage of not worrying about upgrading your hard disk, RAM and GPU every two years to play the latest installment of your favourite game series (that is, until the next generation of console comes out and yours joins your laptop in the ‘things of yesteryears’ pile… But pros and cons, right?); And still, without the feel of a keyboard and mouse in FPS-es just doesn’t feel the same.
So keeping that option aside, and assuming you aren’t one of those millionaire geeks, there are some techniques out there to hold your own and suck out the most performance from your system, or in the very least, add to your gaming.
The Anvi-UI is clean, simple and straightforward
Let’s start with the obvious stuff, shall we?
Admittedly, the computer is a masterpiece of technology, but not unlike anything else mechanical, it can only do so much with the hardware installed. Games today are already very complicated, so there’s no point in overworking your computer. Be a little smarter and use some common sense when setting up your system for gaming.
Update your graphics drivers. I’m sure it’s hard to remember. And if that is the case with you, check the settings of your graphic card’s driver interface - There’s an option that states ‘automatically update drivers’. If you have a bad memory, let the computer remember to do it for you. It’s not that hard, and it’ll give you one less thing to consider when you’re wondering why Nomad is taking so long to fire his weapon.
Close unnecessary programs. Shut down your instant messaging clients. Even if you’re playing on the best system money can buy, a message notification can randomly freeze your game at critical junctures or cause your game to handle like a drunk on a Saturday night. That is, presuming your game doesn’t just crash.
If your social life can’t take a break for a while, check out in-game messaging clients like: XFire (
http://www.xfire.com/), Raptr (
http://raptr.com/) and Steam (
http://store.steampowered. com/). Lower the load on your RAM and GUI. Unless you’re on an incredibly slow system, programs like notepad probably won’t make a dent, but the least you can do is shut down your Adobe suite and Microsoft office before cranking up your game. Shut down whatever programs you have running as background tasks. Check your task manager to end the processes you won’t use for your game. Sure, they aren’t visibly performing any tasks, but they’re obviously leeching off your processing power in some small way. Remember to leave your sound and graphics controllers alone, though (yes, as I stated before, this is the obvious stuff).
FRAPS
This is a useful tool if you’re one of those gamers who likes to review their style to improve their skill - or simply one of those people who like uploading walkthroughs and gameplay videos on YouTube. Be as it may, it’s always good to be familiar with FRAPS. This video game capture software is undoubtedly the biggest name in the professional game recording community. We say that mainly because it offers great quality videos, excellent video compression and above all, it’s the easiest software available online with respect to controls and usability.
FRAPS, (Frame Rate Per Second) stays true to its name. One of its main features are the yellow numbers that you have the option to disable or show in any corner of your desktop. This is a simple way of measuring the consistency of the frame rate (which is part of the benchmarking process). The game-recording software gives you complete control over audio-visual recording as well as screenshots which help set benchmarks for gaming reviewers.
Its simple interface marks it high on the user-friendly scale. The one constant complaint about FRAPS is the monster size of the video files it captures. You can record up to 4GB of footage at a time, and to take full advantage of this software’s high quality recording using high framerates and still avoiding issues concerning lag, one should be prepared with a good processor. If you intend to go on for a few hours, we would recommend a USB 3.0 hard drive for storage, as a precaution.
Overall, FRAPS does just enough to set itself apart and at the same time, lay the benchmark for other software of the same nature without breaking a sweat.
Raptr and NVIDIA GeForce Experience
Raptr was started back in 2007 by Dennis Fong (of XFire fame) and played a huge role in pushing online gaming to the level it is in today. It gave gamers worldwide a common hub to come together - gamers’ own personal social networking website. Its primary function when it was created was an umbrella like leaderboard for gamers to get a platform where their skills in the field are appreciated and understood. Of late, since Raptr launched its desktop app, it connects members and their gaming effectively, giving people convenience, consistency and mobile connectivity.
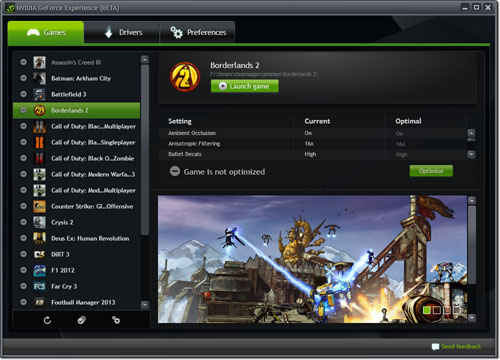
Meanwhile, in relatively more recent news, NVIDIA has launched its own all-in-one PC Game optimiser. NVIDIA GeForce Experience is, admittedly very useful with the games it supports.
Experience the Nvidia GeForce experience
Features
It primarily works as a jack of all trades. When installed, it scans your system for detailed specifications of your computer, correlates that to the recommended system requirements for the games already installed on your PC, and tells you what configuration would be suited best for running the game on your system. Its Shadowplay feature, when enabled, leverages the NVEnc fixed-function encoder built into Kepler-based GPUs and automatically records the last 20 minutes of gameplay, while also offering the option of manual control. This is a great replacement for software-based solutions like FRAPS, for people who record their gameplay, which reduces the load on your host processor.
Enter the Gaming Mode
Almost all antiviruses today have an option called ‘gaming mode’ during which they switch to either minimum or zero consumption of your laptop’s resources. It’s a handy tool to have, and goes a long way to amp up your game performance. Freeing the RAM and the little GPU memory that they consume, it can make the difference between smooth sailing and jerky gameplay with an overheated unit.
Virtual Private Networks
LogMeIn Hamachi is one example of several VPN (Virtual Private Networks) creating software available online. Hamachi specifically is easy-to-use to set up a VPN that’s sophisticated enough for a small network of gamers online. Admittedly, Hamachi isn’t an enterprise grade VPN like Juniper and Cisco, but it’s reliable enough to ensure that your VPN is secure. It is comparatively much easier to set up, so it’s a great option for a small group of users The free version is a cheap and convenient option for people who want to game on a closed LAN-like network. It has string security and does very well emulating a virtual Local Area Network. And if required, Hamachi also has a premium paid version for those who can afford it.
Other free options in VPN providers which have comparatively easier interfaces include TunnelBear and VPNBook.
Optimize your in-game graphic settings
If you’re all too familiar with the terms V-Sync, FXAA and Anisotropic Filtering, then you can skip this last segment of the article. For those who don’t, here’s a short segment explaining what to do with those settings in your Video/Graphic settings in your ingame Options menu.
Vertical Sync: It fixes the tearing (misalignment of pixels) of the screen due to a discrepancy in your refresh rate. Put it on only if you experience this.
Screen Resolution: Adjust the resolution of the game within the maximum resolution of your own system. Sometimes this difference in resolutions can cause some major lag issues in your gaming.
Anti-Aliasing and FXAA: AA smoothes out jagged pixels in a game when the game’s resolution is on a much lower one than that of the screen. It’s effective, but we suggest you only raise the AA of the game after maxing out the appropriate resolution of the game. If the game is having issues with speed, you should just switch this feature off. FXAA stands for Fast Approximate Anti-Aliasing. It does the same thing the AA feature does, but using lesser power from your processor. The downside is, instead of jagged edges in an environment, you end up having blurry edges. So use this feature in accordance to your preferable visual sacrifice.
Anisotropic Filtering: This tweak deals with textures of distant objects in your game’s environment. Graphic cards today can handle high levels of this filter, so feel free to keep that at a maximum. However, if you think it is causing a drop in frame rate, keep it on 2x instead of completely off. It shouldn’t cause much of a difference in performance, and would enhance your experience considerably.
Shadow Quality, Field of View and Texture Quality: As the names suggest, these features deal with the quality of your environment from the point of making it more realistic. While setting these (usually on high, medium and low), you should do so at your own preference and discretion. Set these on maximum first, then bring each down a notch in descending order of what you’d like to give up. The reverse may also work.
Gaming today has more options. Keeping up with new features may take time and effort, but it’s all worth it. Game On.
Increase Your Internet Potency
The internet has become quite an integral part of our lives, social or professional. Staying connected is, beyond doubt, important. Connectivity though depends on several factors. One important thing to keep topnotch is your connectivity to the internet through your computer. Your Internet Service Provider isn’t the only one responsible for bad internet connectivity (okay, it’s true that most of the time it is your ISP, but that isn’t completely under your control). It could be a problem at your end. There are two main kinds of problems you can have with your internet setup. (1) Hardware: Maybe your computer isn’t optimized well enough to give you the kind of output you need to get your work done. (2) Software: Maybe it’s outdated. Maybe it’s insufficient to fulfill your needs. Maybe it’s confusing you so much that you’ve just decided for yourself that a 1Gbps connection just isn’t fast enough for you.
There are several ways to ensure - assuming that your Internet provider is, indeed, infallible - that you have done all you can do to get the most out of your setup:
Connectify Dispatch
Connectify is well-known for its Connectify Hotspot - its program for turning your system into your own personal Wi-Fi hotspot. Its relatively recent program, Connectify Dispatch also lives up to its hype. However, Dispatch only comes in handy if you have more than one internet connection (not necessarily of the same bandwidth). To put simply, this software combines the resources of all these available connections and prioritizes your usage to fit the right one. For example, if you’re streaming a video on Chrome while your iTunes downloads a new album, this program would prioritize the streaming to the connection with the higher speed while pushing iTunes to the lower speed connection for the duration of your stream. In this way, it guarantees optimal usage of both bands.
 Connectify Dispatch
Connectify Dispatch
DNS Servers
What is a DNS Server?
Glad you asked! A DNS Server is akin to a phonebook for the internet. Its main function is to translate the various computer host names into IP Addresses.
Example:
Domain name: google.com
IP Address: 74.125.128.113
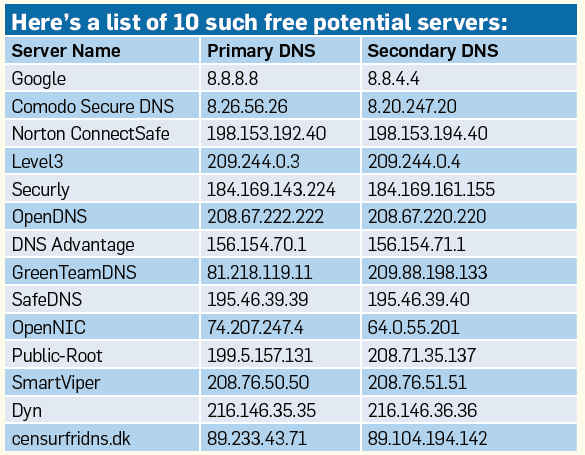
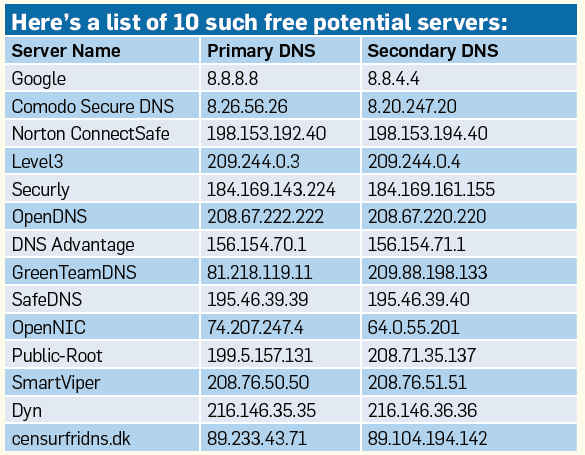
When the user connects to the internet, the ISP automatically assigns primary and secondary DNS server addresses to your computer. Most of the time the DNS Servers of the service provider aren’t optimized. Because of this glitch on the ISP’s part, these DNS Servers are incapable of handling traffic during peak hours (when everyone on your side of the world is online at the same time), which results in the slow internet speed that annoys you so much. If things get worse, the server goes down. But this problem has a fix. There are several free public DNS Servers which are made to handle heavy traffic. Their servers are distributed worldwide, so if one goes down, the other server closest to you is ready to back it up.
These servers are mostly free, but also have an option to upgrade to premium (at a price, of course) if the difference in your speed isn’t satisfactory. The premium servers are less crowded, helping make the connection faster and more reliable.

Wi-Fi routers
Basics: A, B & G routers are old and slow. N-Routers are capable of handling higher speeds. Check on that if you have a speed issue. Also remember: if you want to make use of your N-Router’s full potential, your computer should have a wireless N-Card as well. The next thing you need to use a little bit of common sense is with respect to the placement of your router. Try placing it closest to where you use your laptop the most. Once you’ve done that, please remember, putting behind the fridge or cabinet will, definitely, hinder your performance. Yes, I agree that it seems ridiculously basic a suggestion, but you’d be surprised how many people place their routers out of sight just because it doesn’t match their 18th-Century Rajasthani table.
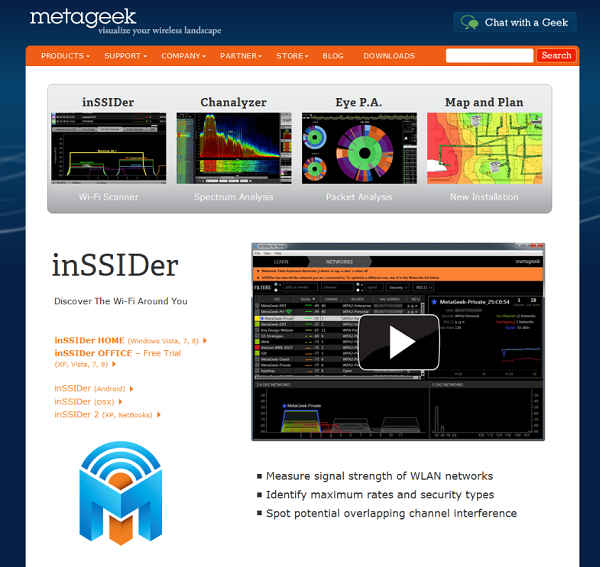
Your Wi-Fi Channel: The chances are that the default settings for your router to find a channel are set on auto. If that is the case, the reason your speed’s down could be a result of having too many people broadcasting their own Wi-Fi in your vicinity. Fixing this is easy. There’s a free program called InSSIDer (
http://www.metageek.net/products/inssider/) which can be used to determine the ideal channel for your router.
These programs also help improve your router’s QoS (Quality of Service). QoS is a broad phrase referring to a collection of networking technologies and techniques. The idea behind having QoS is to provide a guarantee that a network will deliver predictable results to the best of their ability. Elements within the framework of QoS usually include throughput (bandwidth), delay (latency), uptime (availability) and error rate.
inSSIDer
Electrical Interference:
Some devices, like cordless phones and microwave ovens can play havoc with your Wi-Fi signal. Keeping these items away from your router would help in the overall performance of your internet connection.
DD-WRT: Disclaimer: This is a specific fix for routers supported by the DD-WRT open-source firmware. So before trying this, find out if your specific router is supported, or you may end up bricking your router.
Most routers don’t use their full potential because of the firmware restrictions on them. This tends to affect their overall functionality. To overcome this problem, there exists a Linux based firmware for wireless routers and wireless access points called DD-WRT. It is a third-party firmware designed specifically to replace the original on some commercial routers. Alternative firmware like DD-WRT may offer features and functionality sets that differ from the original one it replaces.
Instructions: First thing to do is to go to
http://www.dd-wrt.co.in/site/support/router-database, (1) Type your router’s model number in the search bar and (2) check if your router supports the firmware. If it does, download the corresponding file off the same website.
The installation of DD-WRT depends on your router, but the general instructions are usually the same:
i) Log into your router’s admin page. Consult router’s manual for admin address.
ii) Go to the Admin section and select Firmware Upgrade.
iii) Select your DD-WRT upgrade file and keep the router plugged in until the upgrade is done. After DD-WRT installs, reconnect to your network over Ethernet or Wi-Fi (with a new network SSID of DD-WRT) and visit your admin page. In most cases it will still live at the same address of its predecessor. DD-WRT will ask you to choose your own username and password. Older versions may request one, which by default is root/admin (which you should change to your own after this). When you login, you will see the DD-WRT admin page. Welcome to your new router. One thing we haven’t mentioned in the segment above is the use of Internet Booster software. Though reputed to do a good job of improving your internet connectivity, it works in specific ways; like fixing your connection’s latency or bandwidth. But let that not deter you from mailing us your queries at sos@thinkdigit.com.
Before reading any article that tells you how to fix your system, remember, cover whatever bases you can cover on your own before relying on people you assume are more experienced at this than you are.
Coming back to the internet issue, make sure you read up on service providers. What worked for you in Delhi may not necessarily have the same service in Mumbai or Bangalore. ISPs change by the city, and this is with respect to all kinds of connections be it Broadband, USB dongles, 3G data cards or even a 56kbps dial-up.






.jpg)


.jpg)